먼저 알려드립니다.
먼저 알려드립니다.
안녕하세요, 메디스트림 프론트엔드 개발자 박민지입니다.
이번 글은 사내 기술 세미나 때 이야기했던 주제 'HTTP란 무엇인가'를 정리한 글 입니다.
- 컴퓨터 네트워크의 개념적인 이해가 더 필요하시다면  이 영상을 한번 보시면 좋습니다.
이 글은 아래의 순서로 기술하였습니다. 목록의 제목을 클릭하시면 해당 설명으로 바로갑니다.
이 영상을 한번 보시면 좋습니다.
이 글은 아래의 순서로 기술하였습니다. 목록의 제목을 클릭하시면 해당 설명으로 바로갑니다.
1.
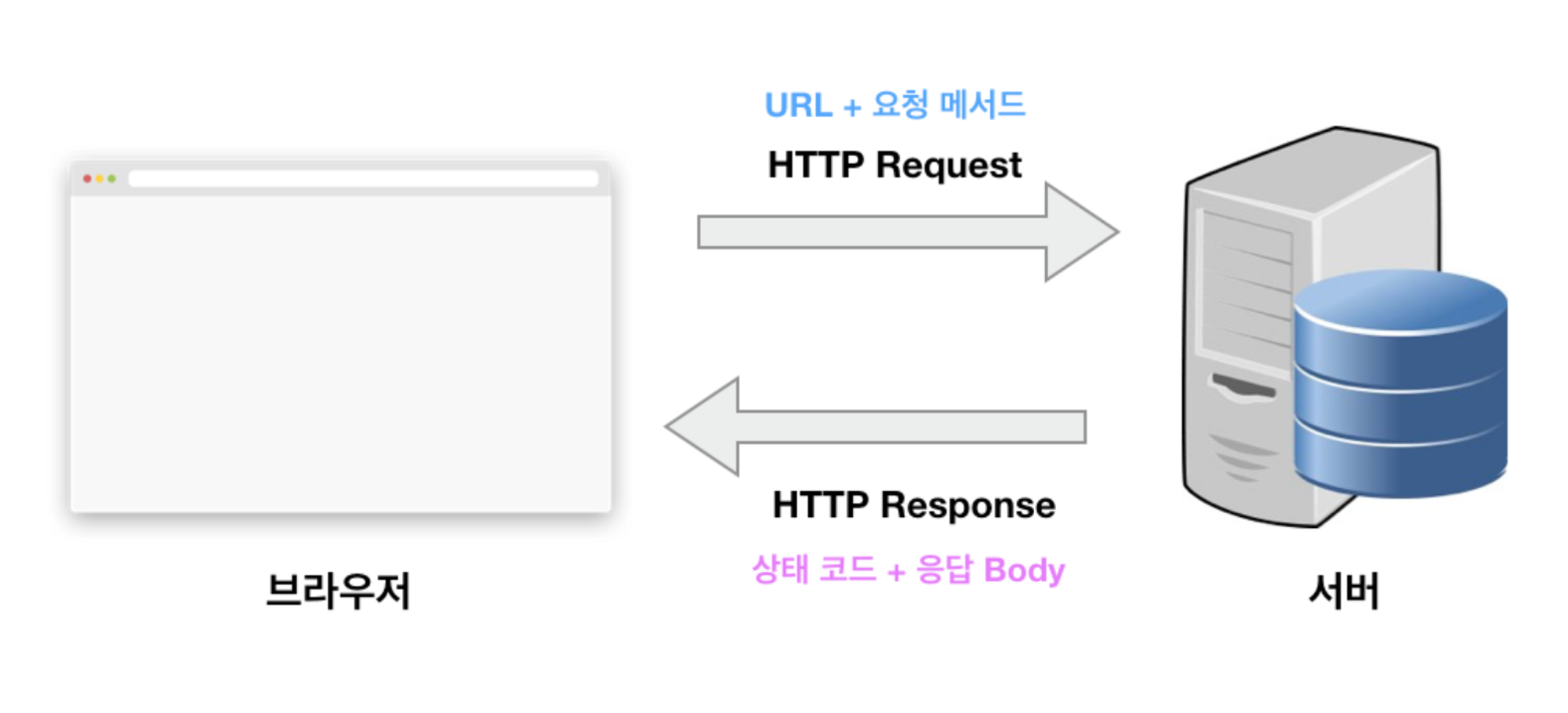
HTTP 란 ?
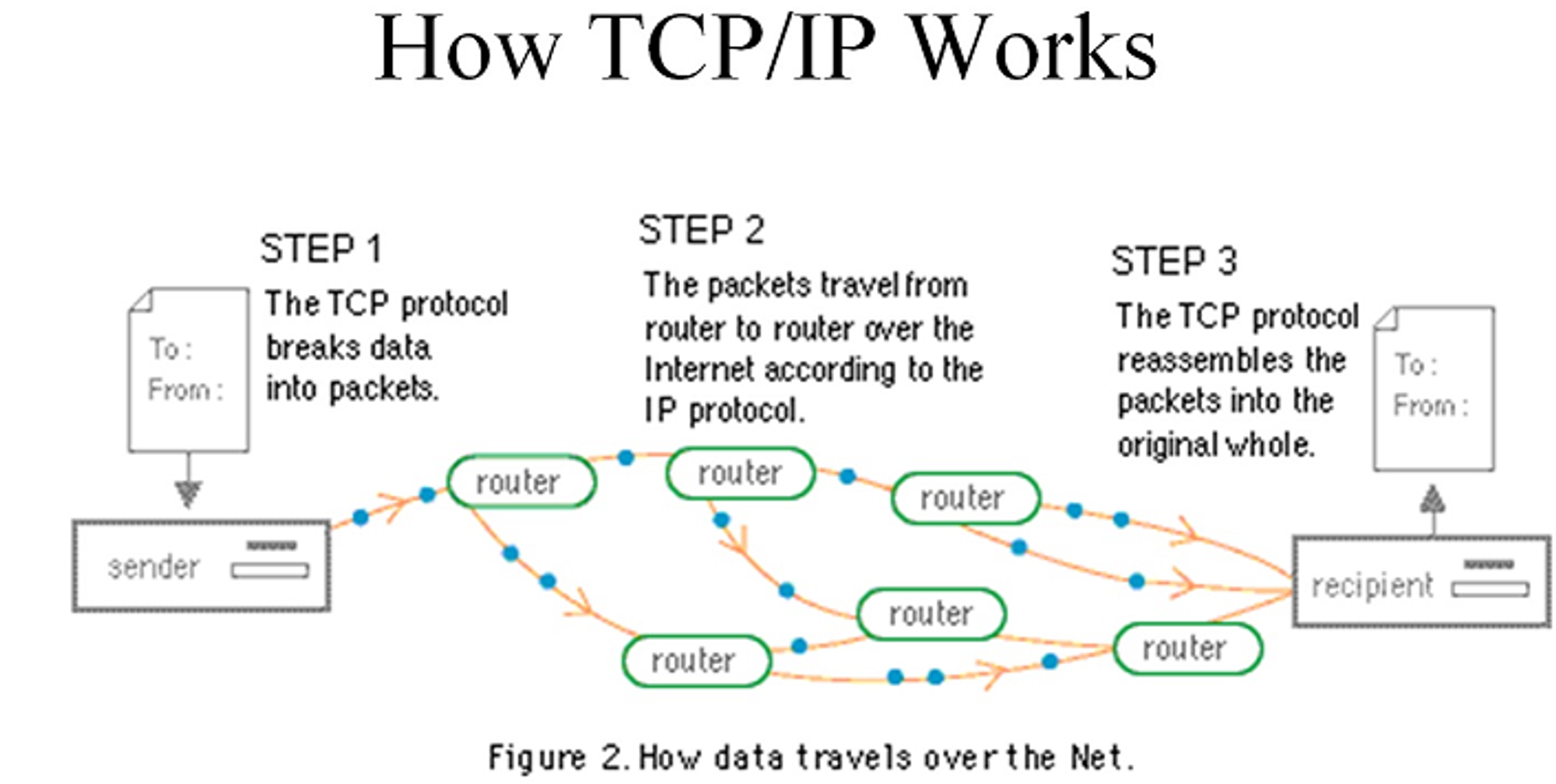
HTTP 통신은 패킷 교환 네트워크 프로토콜(컴퓨터/네트워크 장비에서 널리 쓰이는)들이 계층화 된 집합인 TCP/IP 를 통해 이루어집니다.
아래 그림이 TCP프로토콜의 작동 방식 입니다.
요약 - "음~ 그러니까, HTTP는 웹 상에서 정보를 주고받기 위한 인터넷 공용어로군!"
그런데, 또 의문이 생깁니다.
HTTP HTTP1.1 HTTP2 HTTPS 등.. 무수한 HTTP들은 도대체 뭘까요?
HTTP/1.1 ?
HTTP의 첫번째 표준 버전인 HTTP/1.1은, HTTP/1.0이 나온지 몇 달 안되서 1997년 초에 공개되었습니다.
 ...
...
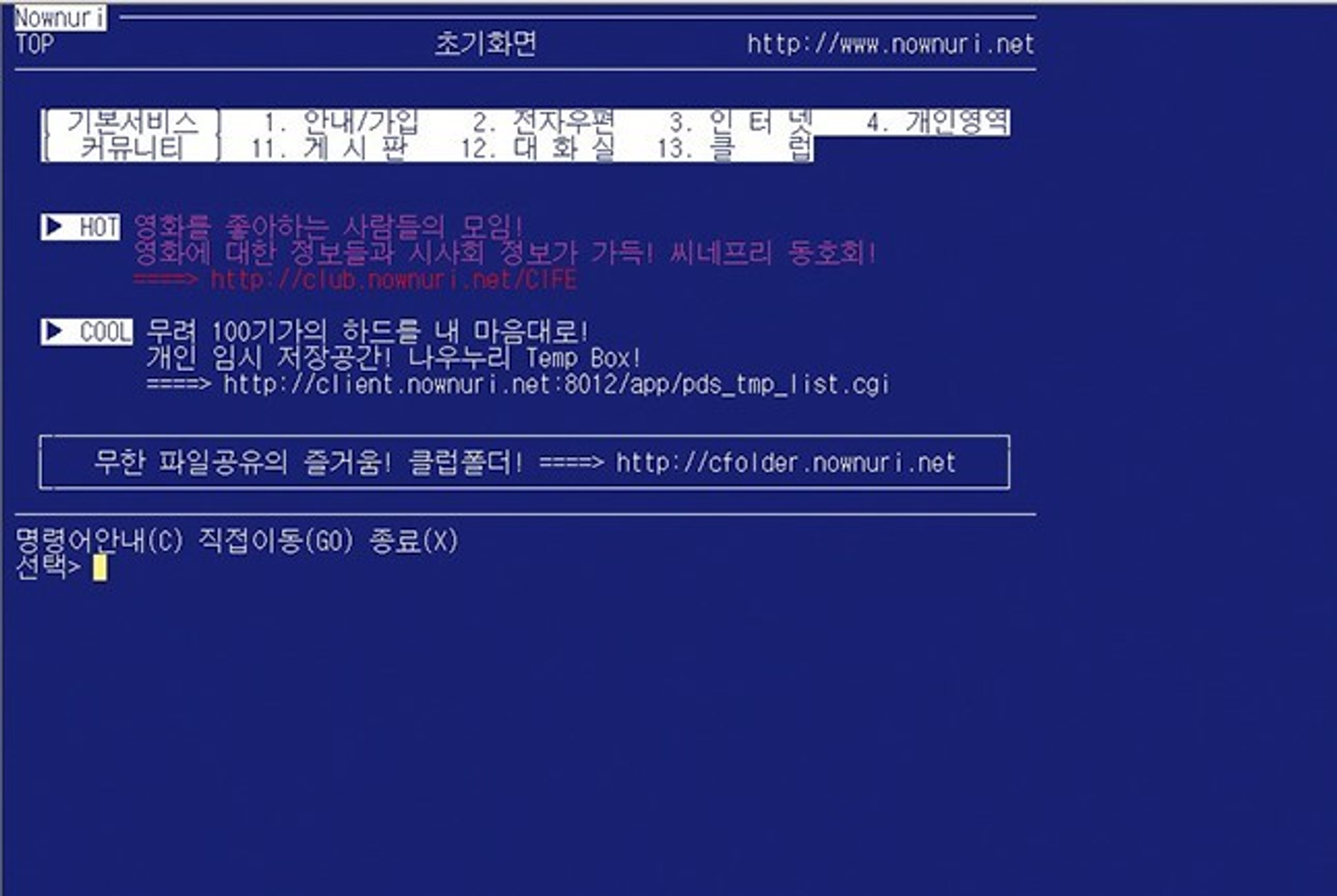
지금은 상상도 할 수 없는 화면이지만, '인터넷' 하면 위의 화면이 떠오르던 시절이 있었습니다.
세월이 흐르면서 컴퓨터도 발전하고, 네트워크 기술도 발전하고,
사람들이 인터넷 상에서 나누고 싶은 정보의 수준도 발전합니다.
이에 따라, HTTP/1.1의 아래와 같은 단점이 점점 두드러지게 됩니다.
•
HTTP/1.1의 단점
1. HOL(Head Of Line) Blocking
- 특정 응답의 지연. 네트워크에서 같은 큐에 있는 패킷이 첫 번째 패킷에 의해 지연될 때 발생하는 성능 저하.
2. RTT(Round Trip Time) 증가
- HTTP/1.1의 경우 일반적으로 Connection 하나에 요청 한개 처리.
매 요청 별 Connection 생성 > TCP 3-way Handshake 반복, 불필요한 RTT증가, 네트워크 지연 초래.
3. 무거운 Header
- 매 요청 마다 중복 헤더 값 전송. 서버 도메인 관련된 쿠키 정보도 헤더에 함께 포함 됨.
그 외에도…텍스트로 데이터 전송(바이너리아님)
- TCP 위에서 작동(3hand-shake 계속 발생)
- 동기적으로 데이터 요청 진행(1개 요청하고 대기, 도착하면 그다음 데이터 요청) 등..
•
단점 해결을 위해 해왔던 것들
1.  Image Spriting
2.
Image Spriting
2.  Domain Sharding
3.
Domain Sharding
3.  Minified CSS/Javascript
4. Load Faster
- 옛 방식 : 스타일시트 파일을 HTML 문서 상위에 배치, 스크립트 파일을 HTML 문서 하단에 배치.
전체 DOM을 파싱하기 전까지 스크립트 파일을 받아오지 못함.
- 최근 방식 : async / defer head 태그에 자바스크립트 삽입 시
async 키워드나 defer 키워드 사용해서 삽입하는 방법.
5. Data URI Scheme
- HTML 문서 내 이미지 리소스를 Base64로 인코딩된 이미지 데이터로 직접 기술하여
네트워크 요청을 줄이는 방법.
Minified CSS/Javascript
4. Load Faster
- 옛 방식 : 스타일시트 파일을 HTML 문서 상위에 배치, 스크립트 파일을 HTML 문서 하단에 배치.
전체 DOM을 파싱하기 전까지 스크립트 파일을 받아오지 못함.
- 최근 방식 : async / defer head 태그에 자바스크립트 삽입 시
async 키워드나 defer 키워드 사용해서 삽입하는 방법.
5. Data URI Scheme
- HTML 문서 내 이미지 리소스를 Base64로 인코딩된 이미지 데이터로 직접 기술하여
네트워크 요청을 줄이는 방법.
..힘들고 복잡하고 긴- 고뇌의 시간을 개발자들이 겪고 있을 무렵, 구글이 등장합니다! 



“제목은 SPDY(스피디)으로 하겠습니다. 근데 이제 HTTP를 곁들인..”
- End-user가 느끼는 latency나 네트워크, 서버 리소스 사용량 등과 같은 성능 위주로 개선.
- HTTP/2 초안의 참고 규격이 됨.
- 지금은 QUIC를 뚝딱 뚝딱 중이네요,  QUIC (http/3)
구글의 SPDY를 초안으로, 드디어 현재 우리가 많이 사용하는 HTTP/2가 탄생했습니다.
QUIC (http/3)
구글의 SPDY를 초안으로, 드디어 현재 우리가 많이 사용하는 HTTP/2가 탄생했습니다.
HTTP/2 ?
•
http2 공식 github 페이지의 서문에서 말하는 http2의 목적은 아래와 같습니다.
"HTTP/2 is a replacement for how HTTP is expressed “on the wire.” It is not a ground-up rewrite of the protocol; HTTP methods, status codes and semantics are the same, and it should be possible to use the same APIs as HTTP/1.x (possibly with some small additions) to represent the protocol. The focus of the protocol is on performance; specifically, end-user perceived latency, network and server resource usage. One major goal is to allow the use of a single connection from browsers to a Web site."
요약하자면, "HTTP/2의 초점은 성능에 있다." 입니다.
HTTP/2 명세인  RFC 7540는 2015년 5월 발행됩니다. 이후 인터넷과 WWW에 널리 구현, 배포되었습니다.
새로운 것이 아니라, 기존의 HTTP/1.1을 발전시킨 버전입니다.
개선 내용
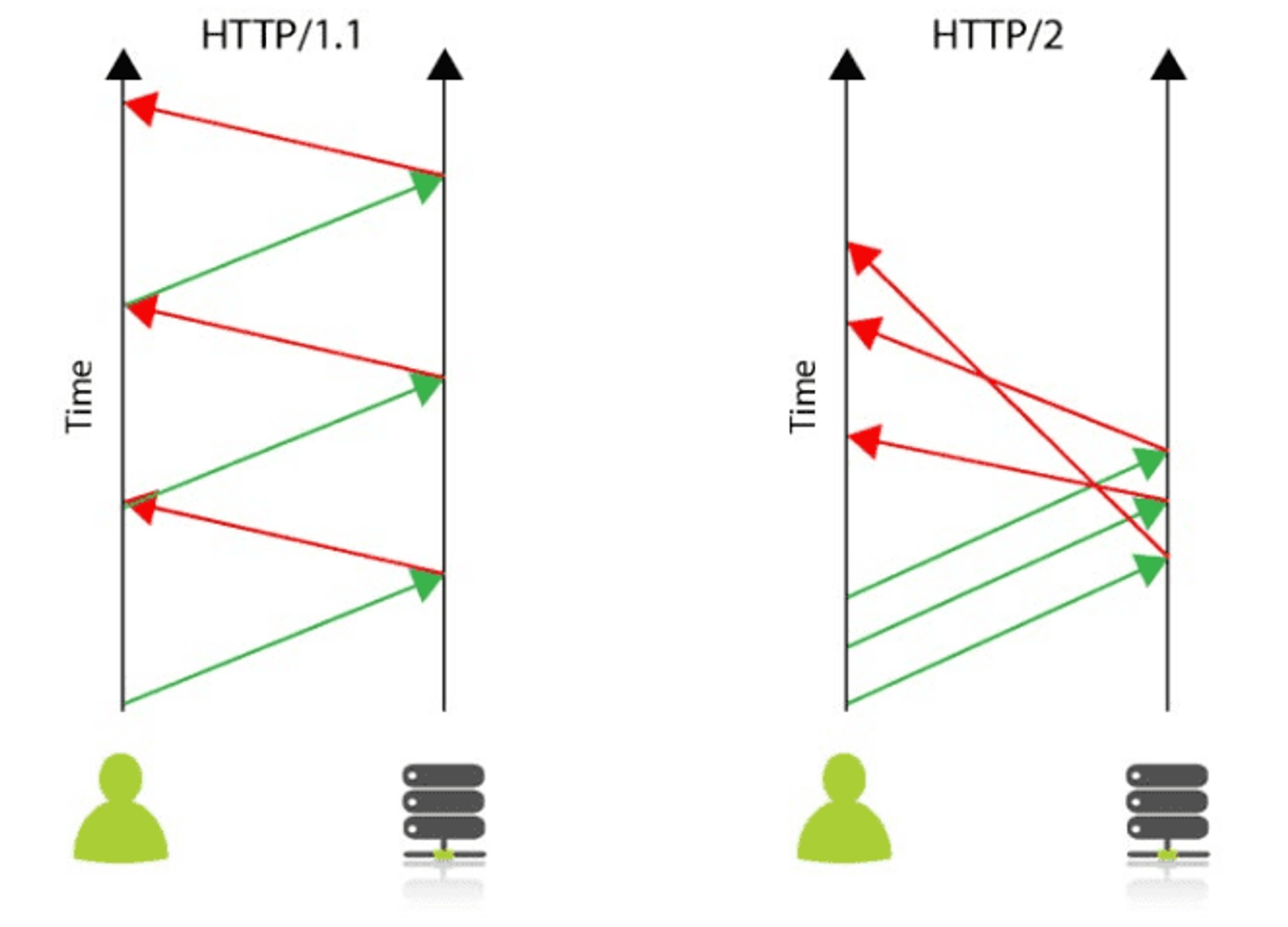
1. Multiplexed Streams
- Connection 한 개로 동시에 여러개 메시지를 주고 받음.
순서 상관없이 Stream으로 응답. (HTTP/1.1의 Connection Keep-Alive, Pipelining의 개선 버전)
HTTP 1.1 - HTTP 요청과 응답 구성
메시지 (Header / Body 등의 데이터)
HTTP2 - 메시지는 다수의 Frame으로 구성 (Frame과 Stream 개념 추가)
Frame: HTTP2 통신에서 데이터를 주고받을 수 있는 가장 작은 단위 (헤더 프레임, 데이터 프레임으로 구성) Stream: 클라이언트와 서버 사이에 맺어진 연결을 통해 양방향으로 데이터를 주고 받는 한 개 이상의 메시지
2. Stream Prioritization
- 리소스 간의 의존 관계에 따른 우선 순위 설정 가능.
3. Server Push
- 클라이언트가 요청하지 않은 리소스를 사전에 서버가 푸쉬를 통해 전송.
클라이언트 요청의 최소화.
4. Header Compression
- Header Table과 Huffman Encoding 기법을 사용 처리.
HPACK 압축방식이라고 함. (별도 명세서(RFC 7531)로 관리)
RFC 7540는 2015년 5월 발행됩니다. 이후 인터넷과 WWW에 널리 구현, 배포되었습니다.
새로운 것이 아니라, 기존의 HTTP/1.1을 발전시킨 버전입니다.
개선 내용
1. Multiplexed Streams
- Connection 한 개로 동시에 여러개 메시지를 주고 받음.
순서 상관없이 Stream으로 응답. (HTTP/1.1의 Connection Keep-Alive, Pipelining의 개선 버전)
HTTP 1.1 - HTTP 요청과 응답 구성
메시지 (Header / Body 등의 데이터)
HTTP2 - 메시지는 다수의 Frame으로 구성 (Frame과 Stream 개념 추가)
Frame: HTTP2 통신에서 데이터를 주고받을 수 있는 가장 작은 단위 (헤더 프레임, 데이터 프레임으로 구성) Stream: 클라이언트와 서버 사이에 맺어진 연결을 통해 양방향으로 데이터를 주고 받는 한 개 이상의 메시지
2. Stream Prioritization
- 리소스 간의 의존 관계에 따른 우선 순위 설정 가능.
3. Server Push
- 클라이언트가 요청하지 않은 리소스를 사전에 서버가 푸쉬를 통해 전송.
클라이언트 요청의 최소화.
4. Header Compression
- Header Table과 Huffman Encoding 기법을 사용 처리.
HPACK 압축방식이라고 함. (별도 명세서(RFC 7531)로 관리)
요약하자면,
HTTP/2는 헤더 필드 압축을 도입했습니다.
동일 연결에서 다중 동시 교환을 허용함으로써, 네트워크 리소스를 효율적으로 사용하게 합니다.
그래서 지연 시간이 줄어듭니다.
HTTP 헤더 필드에 효율적인 코딩을 사용합니다.
요청의 우선순위 지정을 허용하여 더 중요한 요청이 더 빨리 완료되도록 성능이 개선되었습니다.
바이너리 메시지 프레이밍을 사용하여 보다 효율적인 메시지 처리가 가능합니다.
이 프로토콜은 HTTP/1.x에 비해 더 적은 TCP 연결이 사용되므로, 네트워크에 더 친화적입니다.
즉, 다른 흐름과의 경쟁이 줄어들고 연결 수명이 더 길어지므로 가용 네트워크 용량의 활용도가 향상됩니다.
출처 :  HTTP/2 소개 | Web Fundamentals | Google Developers
HTTP/2 소개 | Web Fundamentals | Google Developers
HTTP2는 TLS 기반에서 작동됩니다.(HTTP/2 프로토콜 이용의 조건으로 TLS Handshake 를 전제)
즉, TLS / SSH 인증서 가 필요합니다.
•
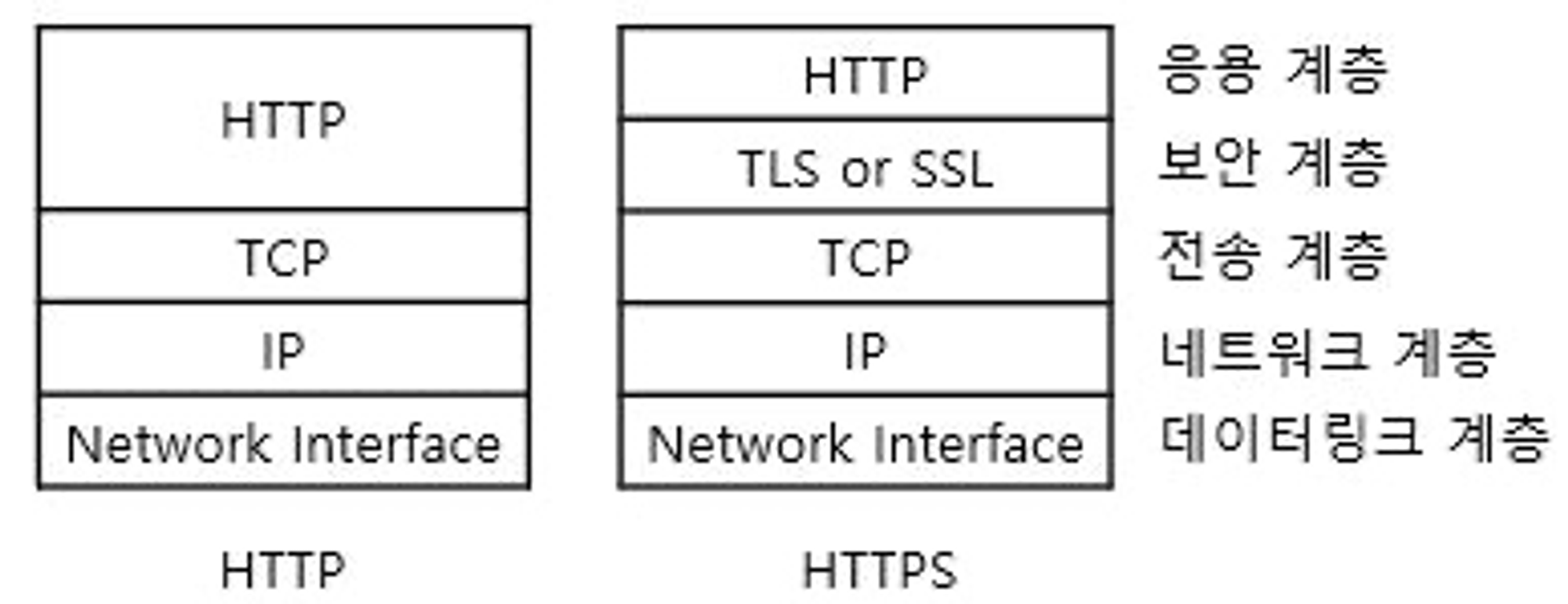
HTTPS(HTTP Secure)
- TLS를 사용해 암호화된 연결을 하는 HTTP
웹사이트 주소가 https:// 로 시작 됨. 기본 포트443.
* TLS와 HTTPS
TLS는 다양한 종류의 보안 통신을 하기 위한 프로토콜입니다.
HTTP뿐만이 아니라  FTP(파일전송프로토콜),
FTP(파일전송프로토콜),  SMTP(메일전송프로토콜)와 같은
프로토콜에도 적용할 수 있어요.
HTTPS는 TLS 위에 HTTP 프로토콜을 얹어 보완된 HTTP 통신을 하는 규약인거죠.
* 네이버나 은행 등 최근 웹 사이트 주소창에 보면 앞에 자물쇠
SMTP(메일전송프로토콜)와 같은
프로토콜에도 적용할 수 있어요.
HTTPS는 TLS 위에 HTTP 프로토콜을 얹어 보완된 HTTP 통신을 하는 규약인거죠.
* 네이버나 은행 등 최근 웹 사이트 주소창에 보면 앞에 자물쇠 가 붙는 걸 아시나요?
그게 바로 '해당 웹사이트는 HTTPS가 적용되었다, 안전이 인증된 사이트다' 라는 힌트(!)입니다.
가 붙는 걸 아시나요?
그게 바로 '해당 웹사이트는 HTTPS가 적용되었다, 안전이 인증된 사이트다' 라는 힌트(!)입니다.
이제, HTTP 와 HTTPS 의 작동방식은 어떤 차이가 있는지 알아볼까요?
HTTP vs HTTPS
1.
HTTP 에서 클라이언트의 동작
•
웹서버의 80번 포트로 TCP 연결
•
요청메세지 보냄,
•
응답메세지 받고,
•
커넥션 종료.
2.
HTTPS 에서 클라이언트의 동작
•
웹서버의 443번 포트로 연결.
•
TCP 연결
•
클라이언트와 서버는 암호법 매개 변수와 교환 키를 협상하며 SSL(Secure Socket Layer) 계층 초기화.SSL은 암호화된 링크를 수립하기 위한 표준 보안 기술.핸드셰이크 완료 시 SSL 초기화 완료. 클라이언트는 요청 메세지-TCP로 보내지기 전에 암호화 된-TCP 를 보안 계층에 보냄.
•
SSL을 통해 보내진 HTTP 요청 / TCP를 통해 보내진 암호화 된 요청
•
SSL 닫힘을 통지.
•
TCP 커넥션 종료.
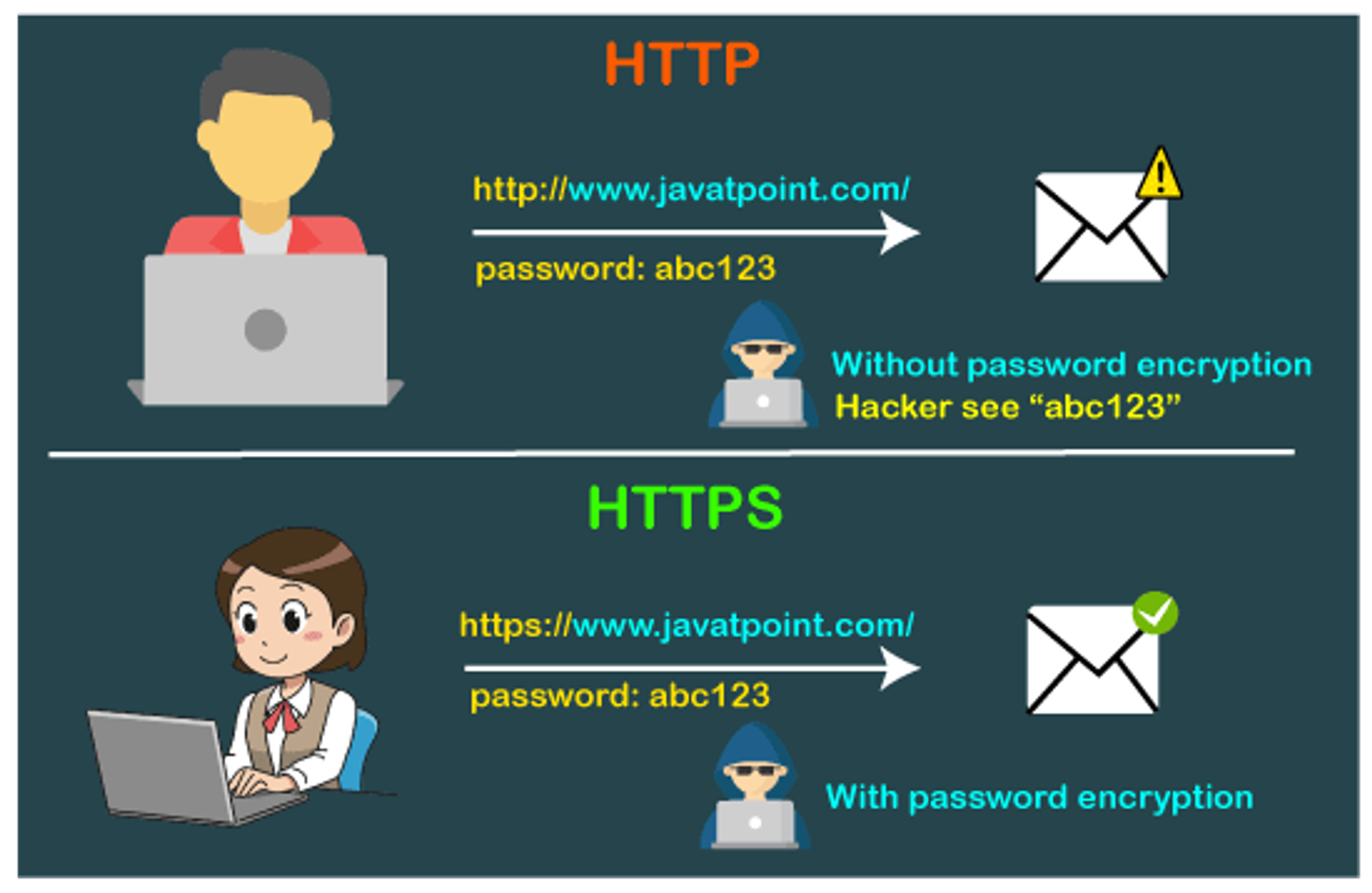
그림으로 보면 둘의 차이는 아래와 같습니다.
성능과 신뢰성이 향상된 것이 한 눈에 보이시나요? 
마치며
'HTTP'를 아주 깊고 자세히 들여다 본 시간이었습니다.
페이지 로딩 속도 개선을 위해 포토샵에서 이미지를 합치고, 1px씩 css를 수정해가며
Image sprite를 하던 그 시절이 새삼 떠오릅니다. 기술의 발전이 이토록 빠르게 우리의 삶을 변화시키고 있다니 감동이
기술의 발전이 이토록 빠르게 우리의 삶을 변화시키고 있다니 감동이 

 밀려오네요.
HTTP/2가 도입된 지 얼마 안된 것 같은데, 구글은 HTTP/3를 (벌써!) 제안하고 사용 중입니다.
끊임없이 발전하는 기술의 역사 속에서 함께 성장한다는 것은 즐거운 일입니다.
메디스트림은 오늘도 성장하고 있습니다.
다음 편도 기대해주세요! 감사합니다.
밀려오네요.
HTTP/2가 도입된 지 얼마 안된 것 같은데, 구글은 HTTP/3를 (벌써!) 제안하고 사용 중입니다.
끊임없이 발전하는 기술의 역사 속에서 함께 성장한다는 것은 즐거운 일입니다.
메디스트림은 오늘도 성장하고 있습니다.
다음 편도 기대해주세요! 감사합니다.